Nuxt 2: От терминала к браузеру
Nuxt - это фреймворк Vue.js для создания различных типов веб-приложений с одной и той же структурой директорий и соглашениями: универсальные, одностраничные, PWA или статически генерируемые.
ℹ️ Все эти функции доступны с релизом v2.8.0.
Проблемы
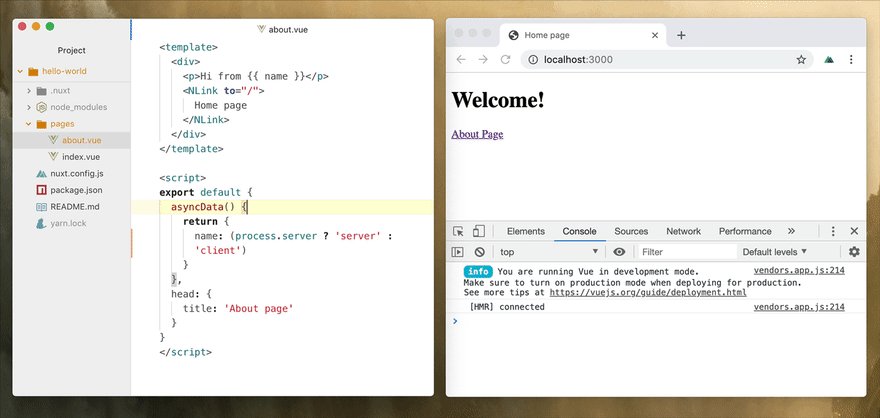
- Разработка JavaScript-приложений с помощью Webpack или любого другого бандлера требует переключения между браузером и терминалом для отладки.
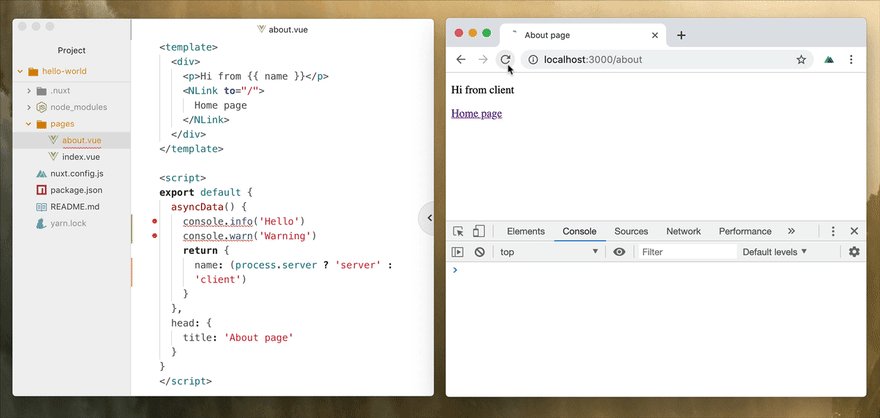
- Использование
console.logдля отладки при серверном рендеринге приложения требует помнить, что лог будет отображаться в терминале при обновлении страницы.
Решения
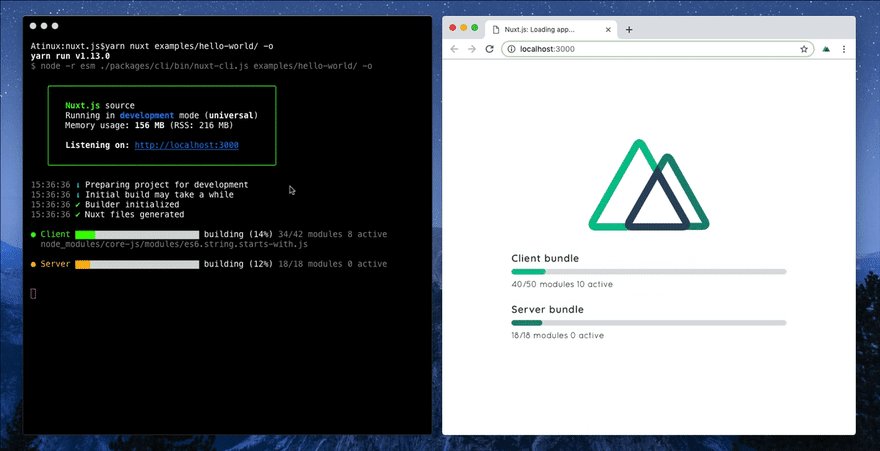
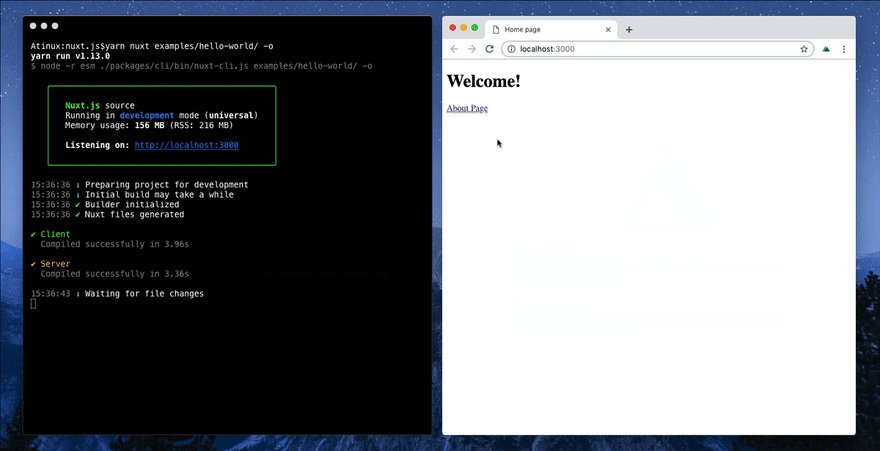
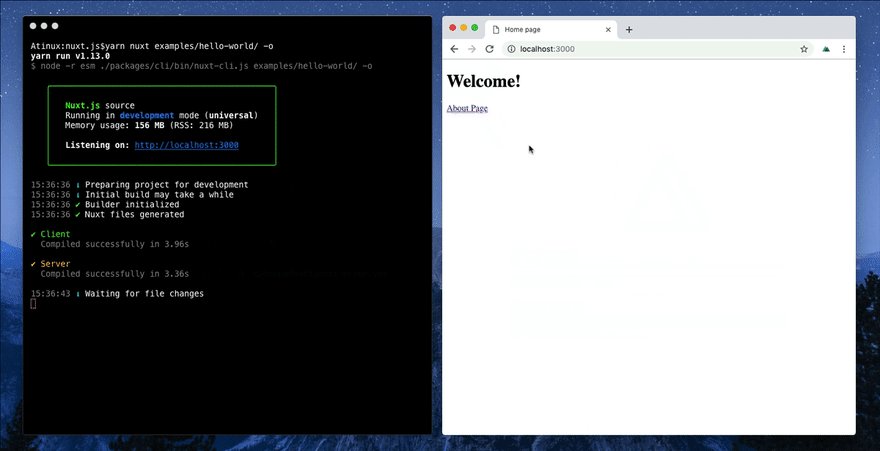
- Передача состояния сборки Webpack прямо в браузер и отображение их в красивом виде.

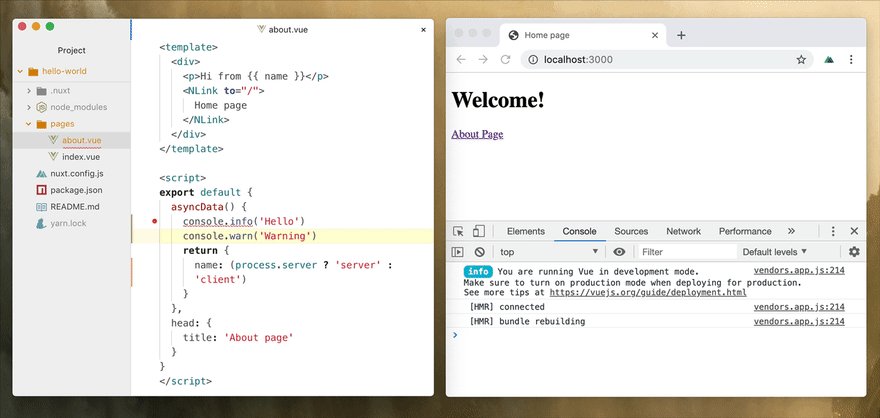
- То же самое можно применить к Hot Module Replacement (HMR) (очень полезно, когда проект становится большим и требует больше времени на пересборку).

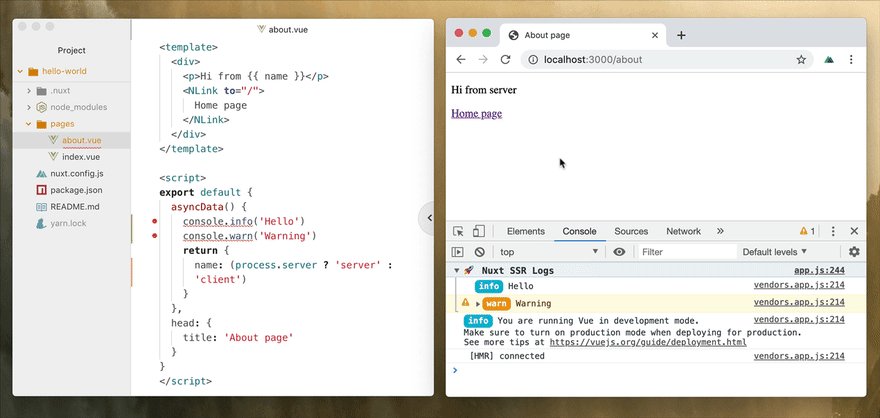
- Передача логов серверного рендеринга (SSR) в браузер в режиме разработки.

Видение Nuxt
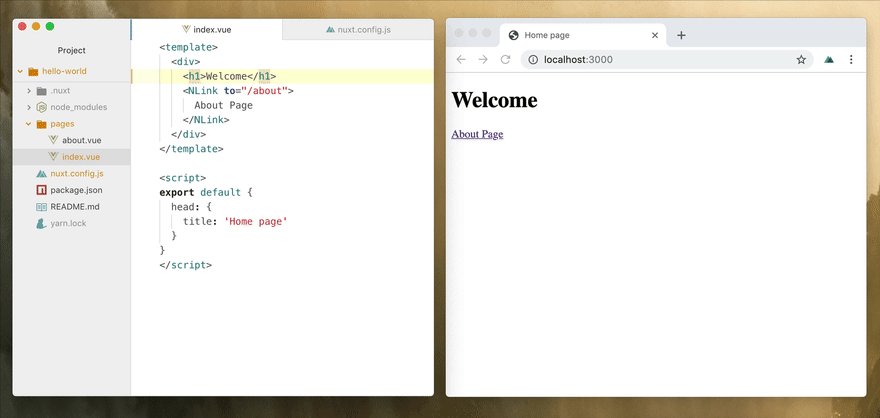
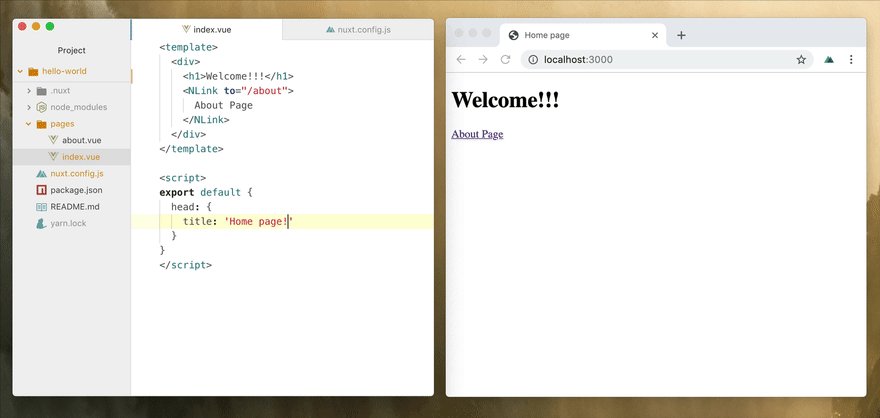
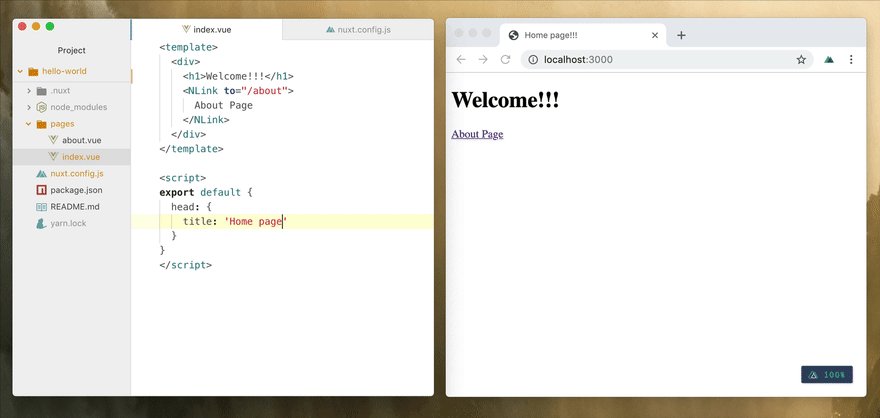
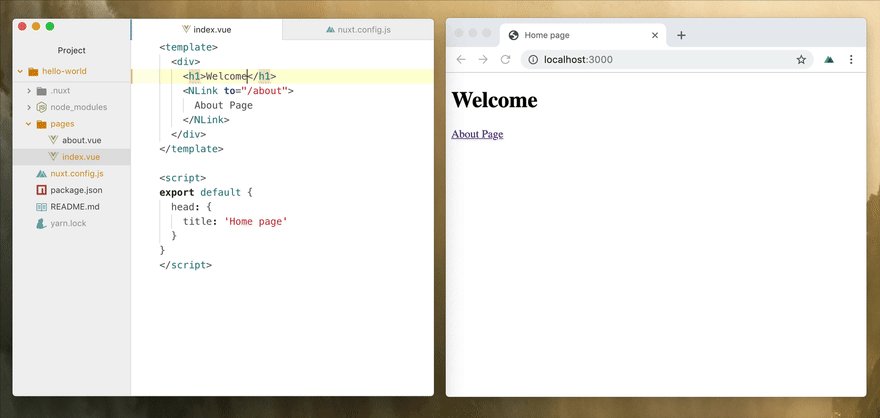
Цель этих изменений заключается в том, чтобы использовать терминал только для команд.
Теперь вы можете сосредоточиться именно на своем коде и его визуальном результате 🙂
Будьте ленивыми, будьте умными, будьте Nuxt.
Ссылки:
- Nuxt 2 документация: https://v2.nuxt.com
- GitHub: https://github.com/nuxt/nuxt.js
- Исходный код загрузочного экрана: https://github.com/nuxt/loading-screen
- Twitter: https://twitter.com/nuxt_js
Понимание работы fetch в Nuxt 2.12
Изучение различных функций хука fetch и изучение нового способа внесения данных в приложения Nuxt.
Введение в умную предзагрузку
Начиная с Nuxt v2.4.0, Nuxt будет автоматически предварительно загружать страницы с разделенным кодом, связанные с помощью nuxt-link, когда они видны в области просмотра по умолчанию.
